Difference between revisions of "220b-winter-2022/hw1"
From CCRMA Wiki
| (6 intermediate revisions by the same user not shown) | |||
| Line 17: | Line 17: | ||
=== Part 2: Design Your Sound Logo === | === Part 2: Design Your Sound Logo === | ||
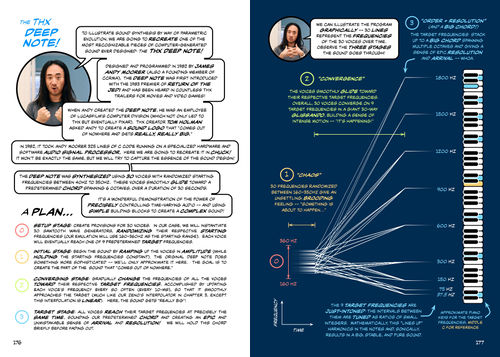
| + | * read [https://artful.design/stuff/samples/thx.pdf "Design of the THX Deep Note"] from [https://artful.design/ ''Artful Design''] | ||
| + | * additional resources (code, score, Andy's personal account): [https://artful.design/thx/ THX Deep Note] | ||
* full instructions: [https://artful.design/etudes/files/artfuldesign-etude-4.pdf Design Etude #4] from [https://artful.design/ ''Artful Design''] | * full instructions: [https://artful.design/etudes/files/artfuldesign-etude-4.pdf Design Etude #4] from [https://artful.design/ ''Artful Design''] | ||
| − | |||
| − | |||
* design and create, using ChucK, your own sound logo | * design and create, using ChucK, your own sound logo | ||
** 30 seconds in duration | ** 30 seconds in duration | ||
| Line 31: | Line 31: | ||
* make it interesting | * make it interesting | ||
* experiment with have MANY INSTANCES (e.g., like saw voices in the THX Deep Note) that are both independently controlled but also obey an overall plan | * experiment with have MANY INSTANCES (e.g., like saw voices in the THX Deep Note) that are both independently controlled but also obey an overall plan | ||
| + | * reference [https://ccrma.stanford.edu/courses/220b-winter-2022/readings/a-few-params.pdf "A Few (Programmable) Parameters of Musical Sound"] for ideas; you don't have use all of these, but do consider these | ||
* have fun with it! | * have fun with it! | ||
| + | |||
| + | === Part 3: Set up your web portfolio === | ||
| + | * if you don't have one yet, create a CCRMA account | ||
| + | * read [https://ccrma.stanford.edu/courses/220b/resources/website.html "Setting up your CCRMA homepage/220b website"] | ||
| + | * your web portfolio should live at https://ccrma.stanford.edu/~YOURID/220b/ | ||
=== Deliverables === | === Deliverables === | ||
| Line 38: | Line 44: | ||
(you will need a CCRMA account for this!) | (you will need a CCRMA account for this!) | ||
| − | * 1) | + | * 1) this homework should live at https://ccrma.stanford.edu/~YOURID/220b/hw1 |
* 2) a separate .ck file for each chucku | * 2) a separate .ck file for each chucku | ||
* 3) title + clear description of the sound logo, who/what it's for, and how you deployed it | * 3) title + clear description of the sound logo, who/what it's for, and how you deployed it | ||
Latest revision as of 23:10, 11 January 2022
Contents
Homework #1: ChucKus and Sound Logo
Due Date
- parts 1 + 2 on web portfolio + uploaded to canvas: 2022.1.11 11:59:59pm, Tuesday
- in-class presentation of sound logo: 2022.1.12, Wednesday
Part 1: ChucKus
- construct two chuckus, according to the following specifications:
- like a haiku, a chucku should contain exactly 3 lines of code (each less than 80 characters)
- each chucku should generate sound
- 5/7/5 pattern optional, but try to make the code "pretty"
- check out one line chuck crazy to see similarly compact examples
- the chuckus should be standalone (i.e., no external audio or chuck files)
- (thanks to Chris + kijjaz for the idea)
Part 2: Design Your Sound Logo
- read "Design of the THX Deep Note" from Artful Design
- additional resources (code, score, Andy's personal account): THX Deep Note
- full instructions: Design Etude #4 from Artful Design
- design and create, using ChucK, your own sound logo
- 30 seconds in duration
- figure out what you are designing the logo for?
- CCRMA?
- yourself??
- your cat???
- an organization you belong to????
- ???
- have a narrative (e.g., beginning, middle, end—or...)
- make it interesting
- experiment with have MANY INSTANCES (e.g., like saw voices in the THX Deep Note) that are both independently controlled but also obey an overall plan
- reference "A Few (Programmable) Parameters of Musical Sound" for ideas; you don't have use all of these, but do consider these
- have fun with it!
Part 3: Set up your web portfolio
- if you don't have one yet, create a CCRMA account
- read "Setting up your CCRMA homepage/220b website"
- your web portfolio should live at https://ccrma.stanford.edu/~YOURID/220b/
Deliverables
turn in all files by putting them in your 220b CCRMA web portfolio AND to Canvas (you will need a CCRMA account for this!)
- 1) this homework should live at https://ccrma.stanford.edu/~YOURID/220b/hw1
- 2) a separate .ck file for each chucku
- 3) title + clear description of the sound logo, who/what it's for, and how you deployed it
- 4) your .ck file(s) for your sound logo
- 5) an audio recording of your sound logo (e.g., hw1.mp3)
- 6) a short README text (readme.txt) file that:
- conveys your ideas/comments in constructing each program
- contains instructions on running your programs
- describes any difficulties you encountered in the process
Critique Doc
In class on Wednesday, January 12th; go to the real-time feedback Google Doc