WebChucK
ChucK => now on the Web
Web-based computer music programming with ChucK for online audiovisual experiences, web apps, musical instruments and more! Take ChucK with you on the go!

Web-based computer music programming with ChucK for online audiovisual experiences, web apps, musical instruments and more! Take ChucK with you on the go!

WebChucK brings ChucK, the
strongly-timed audio programming language, to the web! ChucK’s C++
source code has been compiled with Emscripten to WebAssembly (WASM) and runs via
the AudioWorkletNode interface of the Web Audio API. With
near-native performance, WebChucK runs on modern desktop browsers as
well as tablets and mobile devices! Bring together ChucK’s real-time
sound synthesis engine and the interconnectivity of the web to create
new experiences and develop creative workflows. Embed WebChucK into any website to power
online audiovisual experiences, immersive multi-channel audio web apps,
or shareable musical instruments! Check out the GitHub to learn more or contribute!
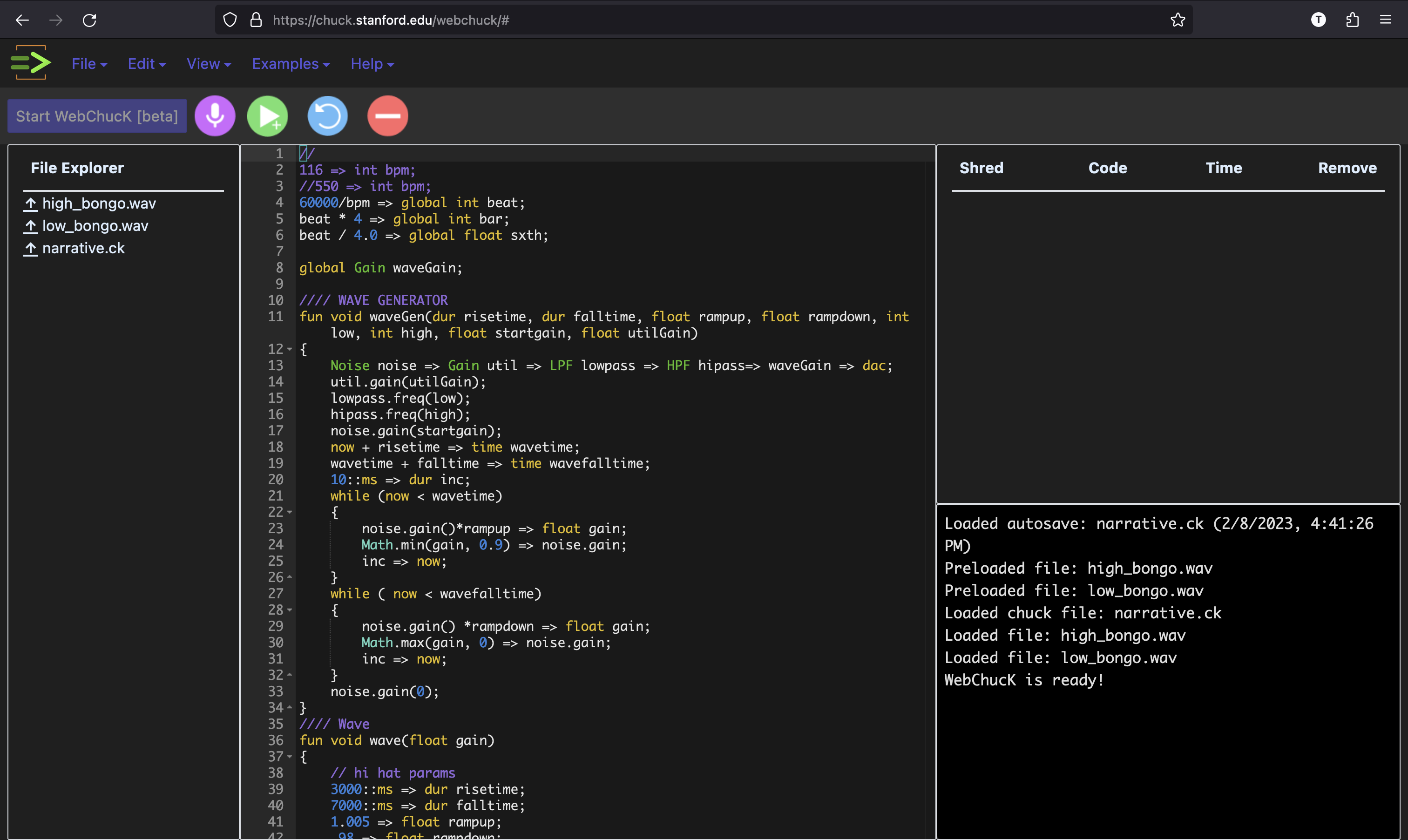
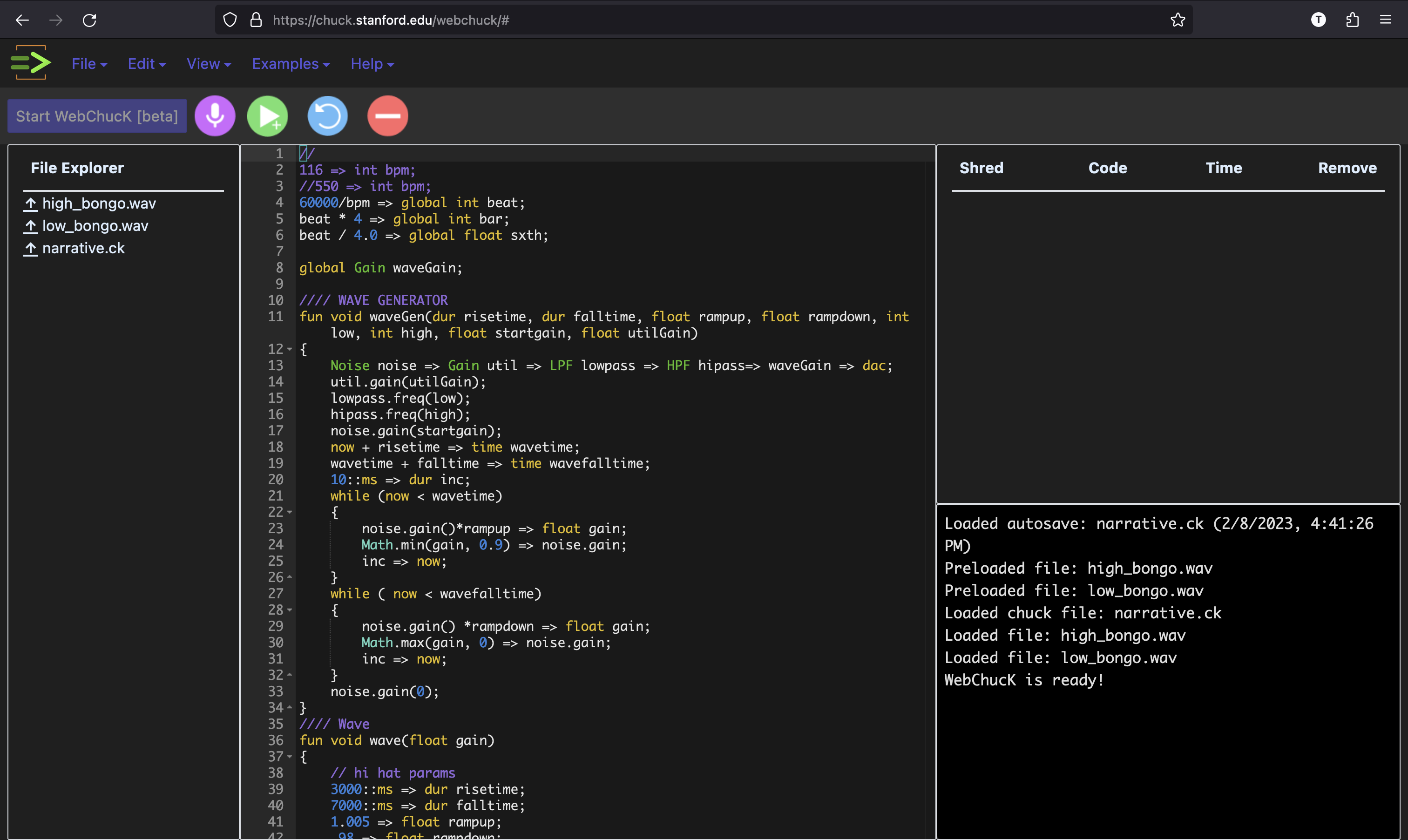
WebChucK powers WebChucK IDE: an amazing web-based programming sandbox for ChucK
Read more about WebChucK and WebChucK IDE:

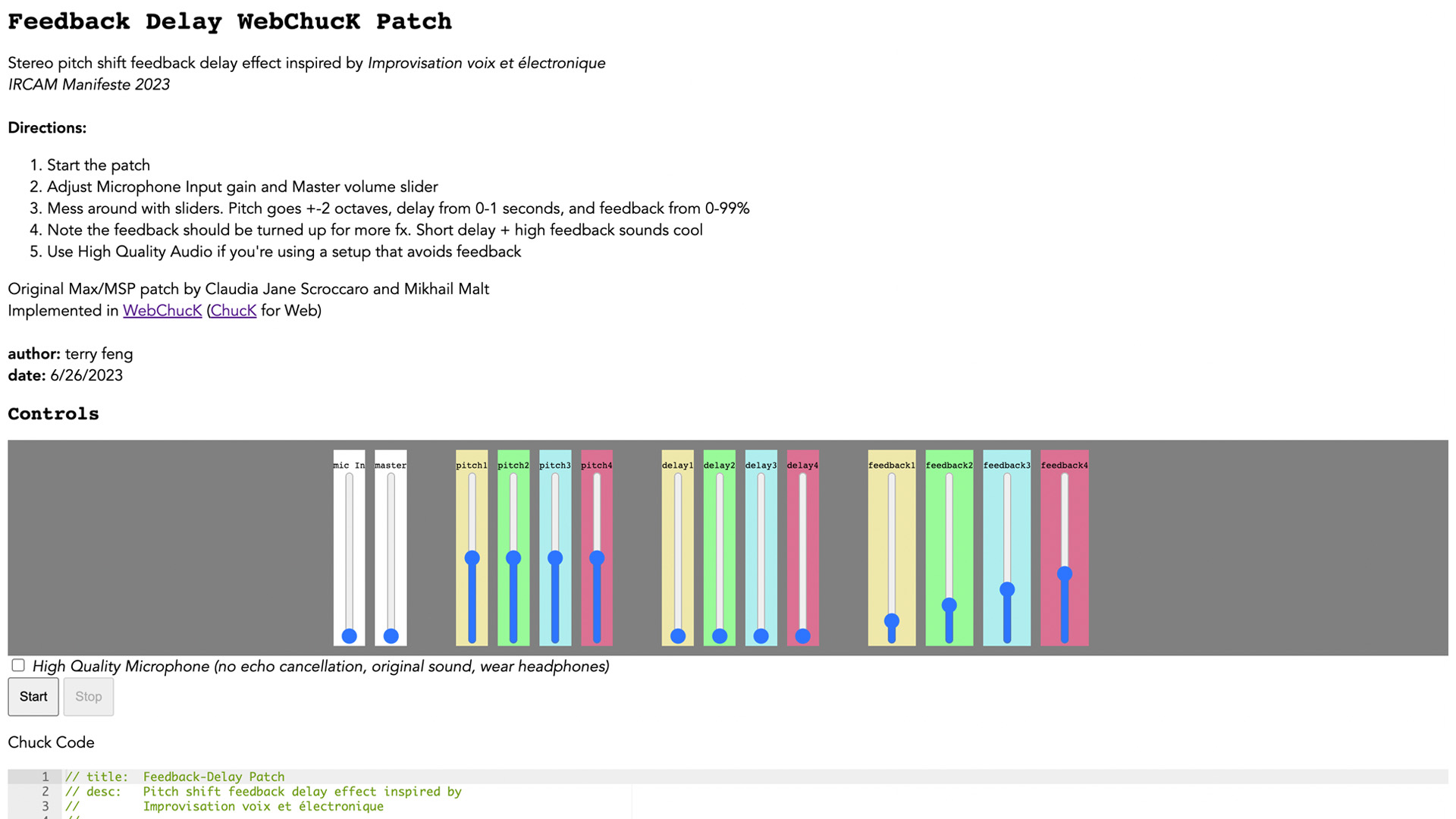
A stereo pitch-shift feedback delay effect for live improvisation performance and electronics.
Explore
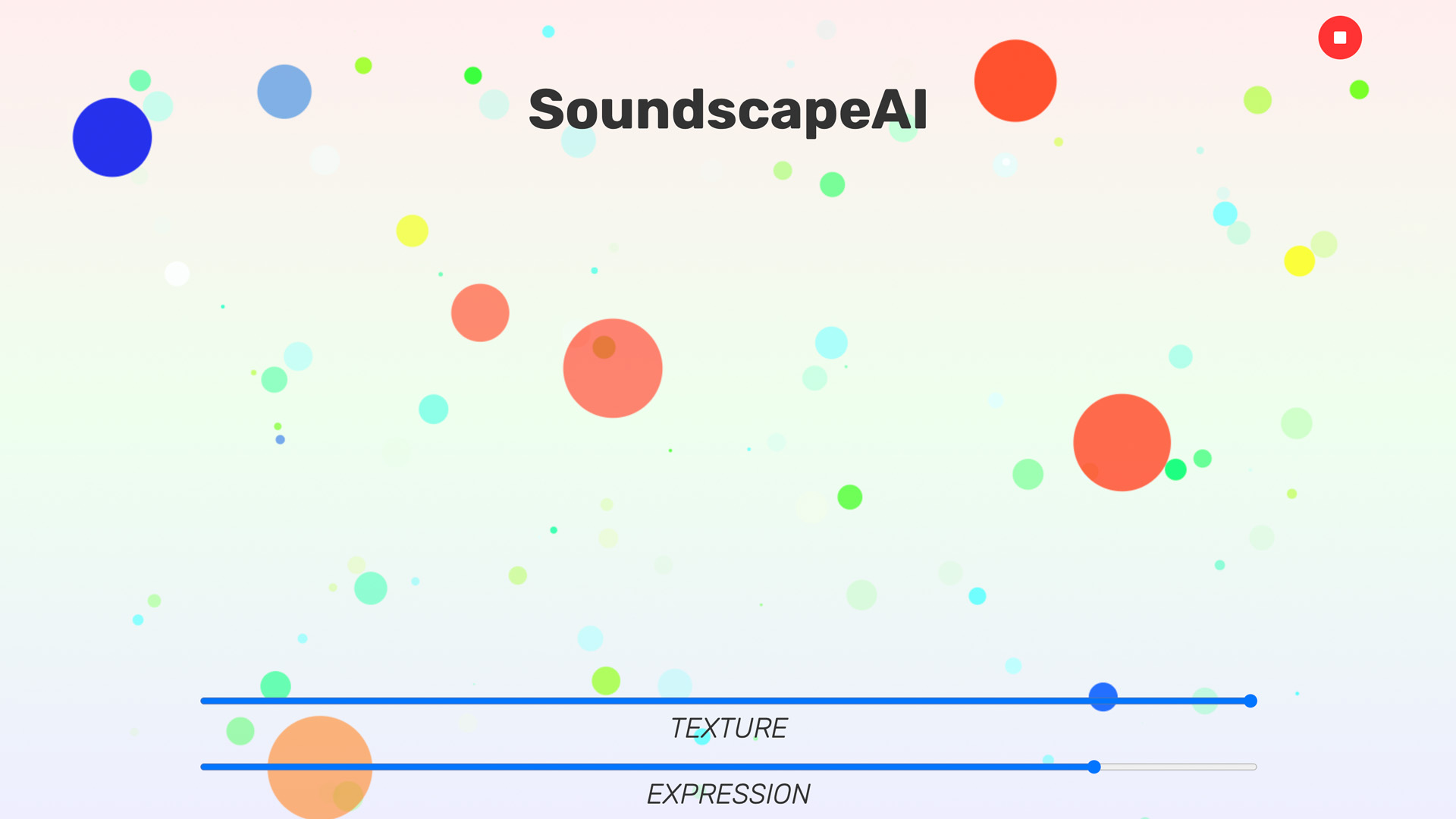
Extract environmental sonic features for real-time ambient soundscape generation with concatenative synthesis. Utilizes Chuck for AI (ChAI) tools.
Explore
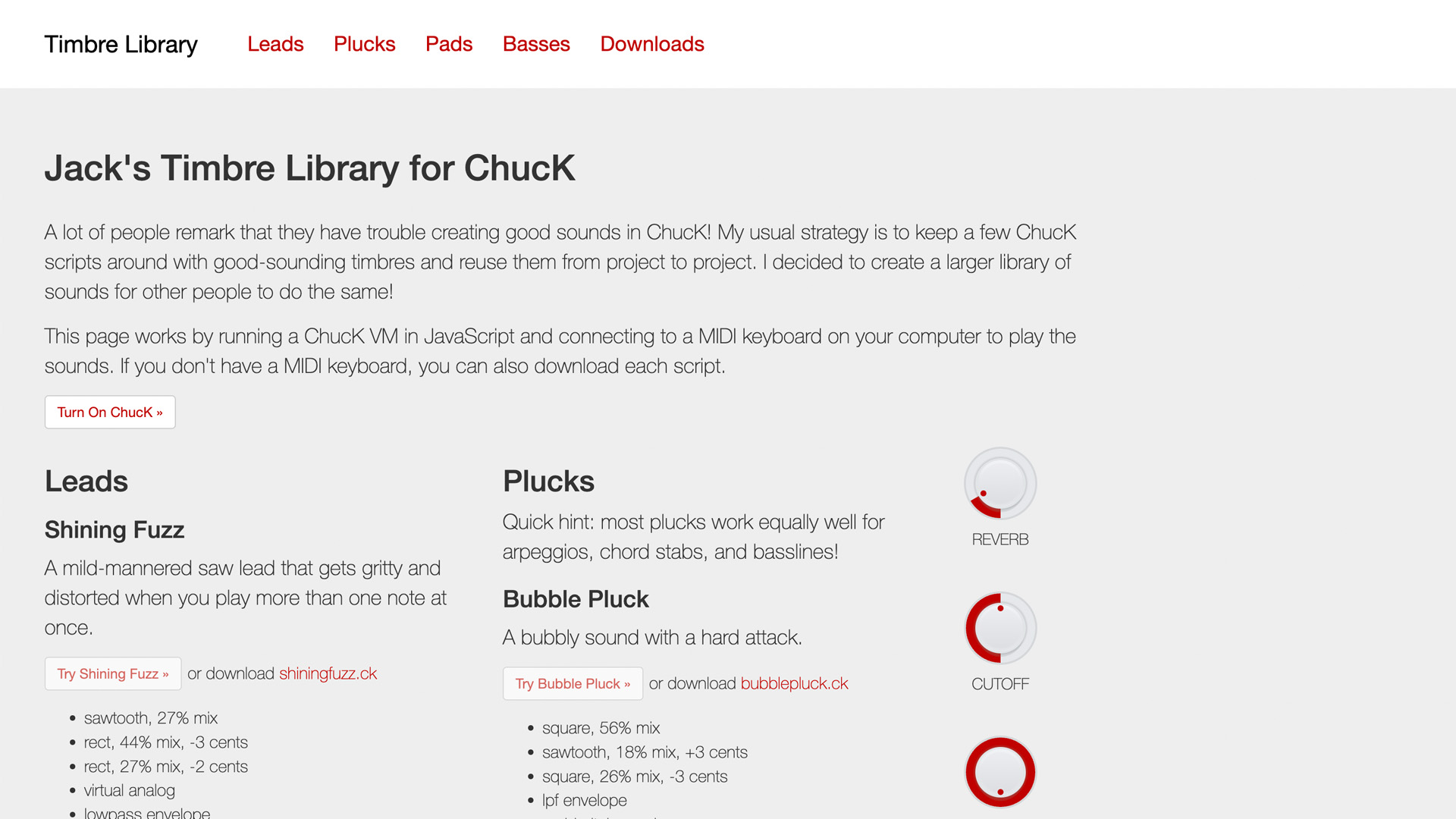
Connect a MIDI keyboard to play some web-based virtual synths. Jack’s Timbre Library for ChucK provides several examples of web-based virtual synths in action.
Explore
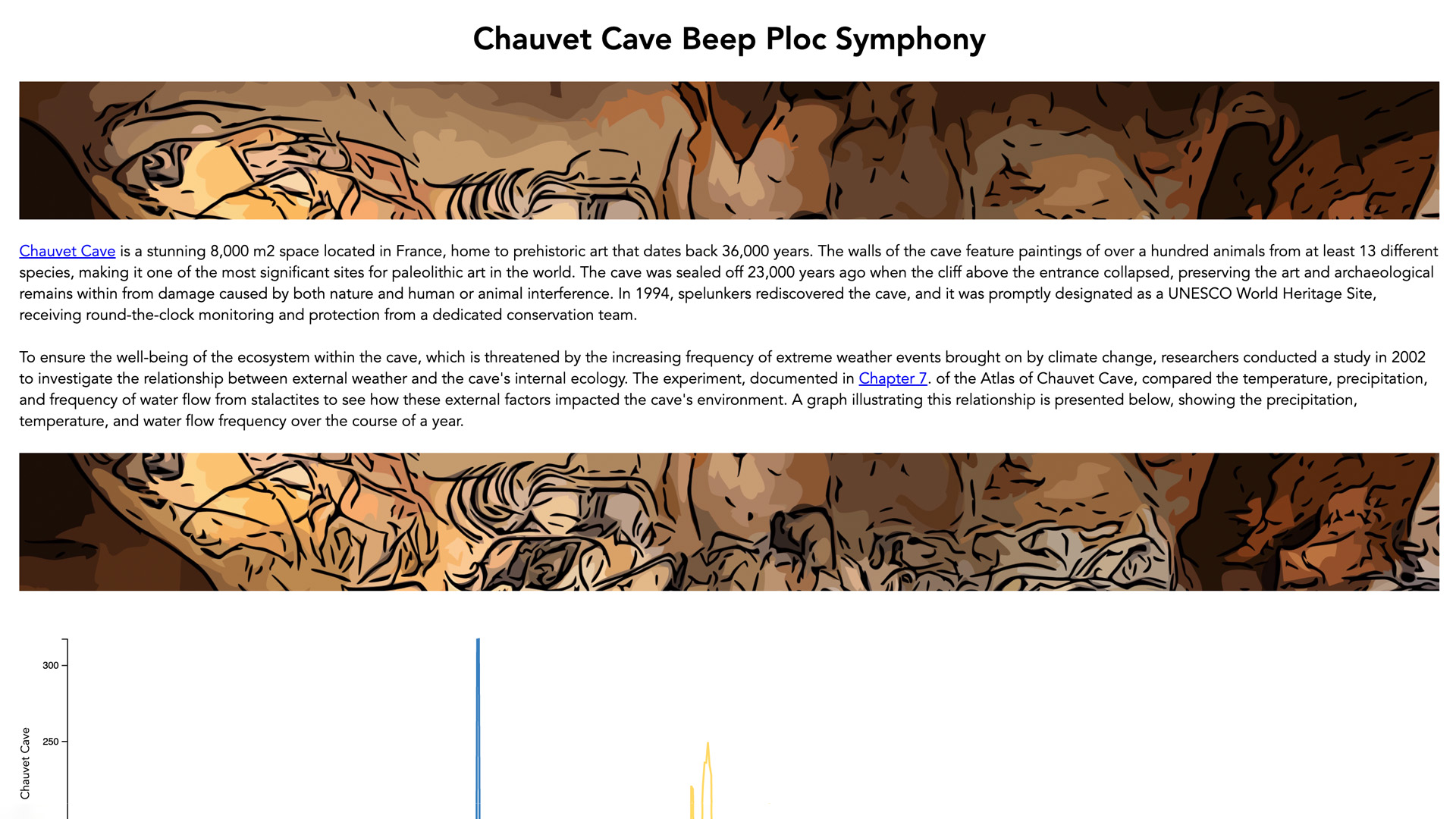
A data sonification project examining the effect of increased extreme weather phenomena on the ecological balance of caves in France, previously inhabited by our Paleolithic ancestors 36,000 years ago.
Explore
An image-to-sound converter that uploads an image from the user, retrieves various parameters like minimum and maximum hue and saturation, and sonifies the calculated data with WebChucK.
Explore
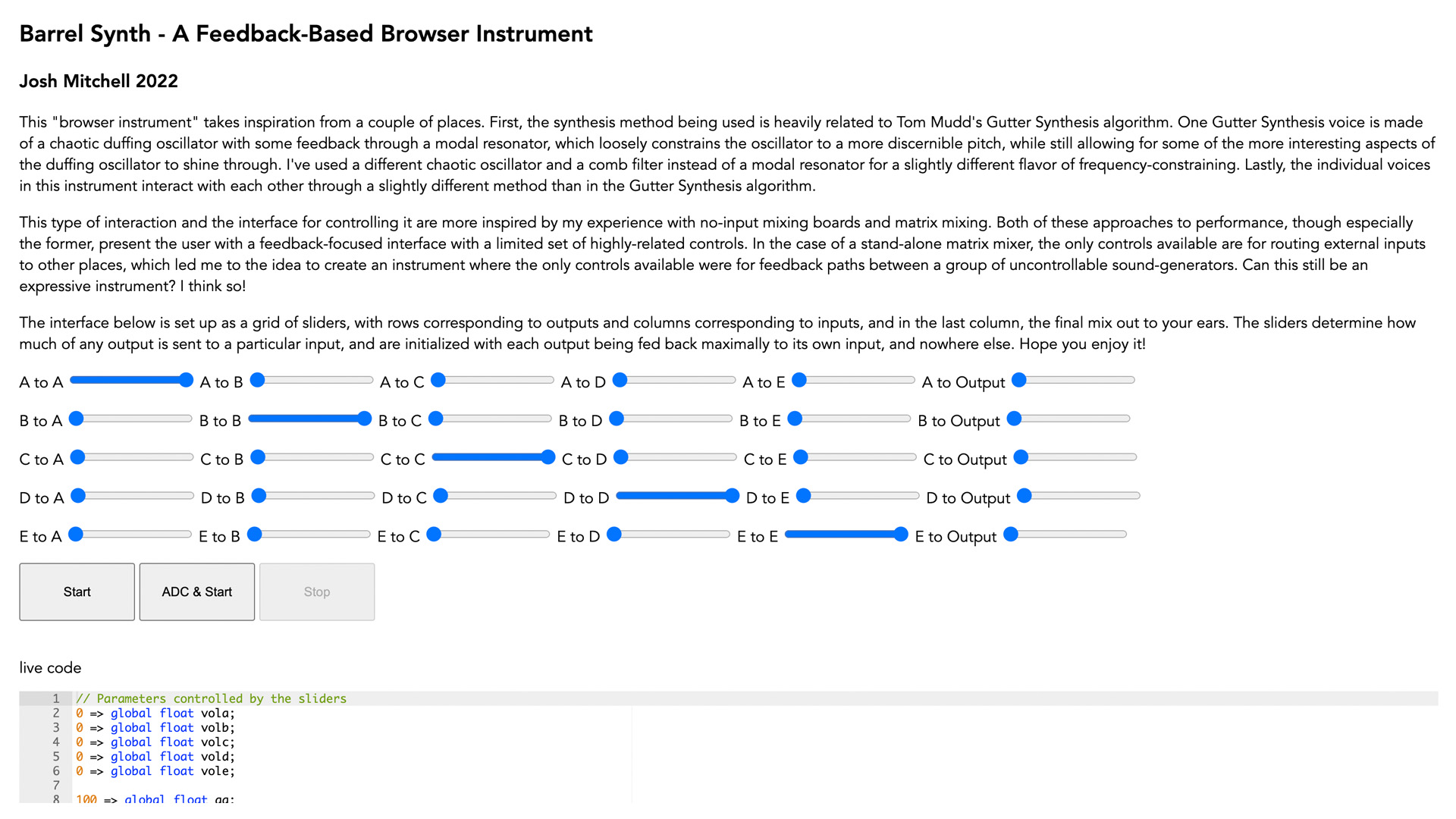
A unique virtual instrument inspired by Tom Mudd’s Gutter Synthesis algorithm. A bank of sliders lets you control the amount of feedback between a set of unruly chaotic oscillators.
ExploreEmbed WebChucK as a JS module into your index.html.
<html>
<head>
<script type="module" defer>
import { Chuck } from 'https://cdn.jsdelivr.net/npm/webchuck/+esm';
document.getElementById('action').addEventListener('click', async () => {
// Initialize default ChucK object, if not already initialized
window.theChuck ??= await Chuck.init([]);
// Run ChucK code
theChuck.runCode(`
SinOsc sin => dac;
440 => sin.freq;
1::second => now;
`);
});
</script>
</head>
<body>
<button id="action">Start and Play</button>
</body>
</html>theChuck will be available as a global variable.
Install WebChucK via npm. WebChucK can also be used with TypeScript.
$ npm install webchuckimport { Chuck } from 'webchuck'
// Initialize default ChucK object
const theChuck = await Chuck.init([]);
// Run ChucK code
theChuck.runCode(`
SinOsc sin => dac;
440 => sin.freq;
1::second => now;
`);Note that many browsers do not let audio run without a user interaction (e.g. button press). You can check for a suspended audio context and resume like this:
if (theChuck.context.state === 'suspended') {
theChuck.context.resume();
}Getting Started Documentation Guide: here
WebChucK full documentation and API reference (communicating between JS and ChucK):